Browser DevTools
It is one of the most useful things in your web development life, if you choose a front-end side "dark side". You will be use int for everything (coding, debugging, learning some new stuff, experimenting etc.). It is the most valuable tool for you.
Hove to open DevTools?
Right-click on any page element and select Inspect Element.
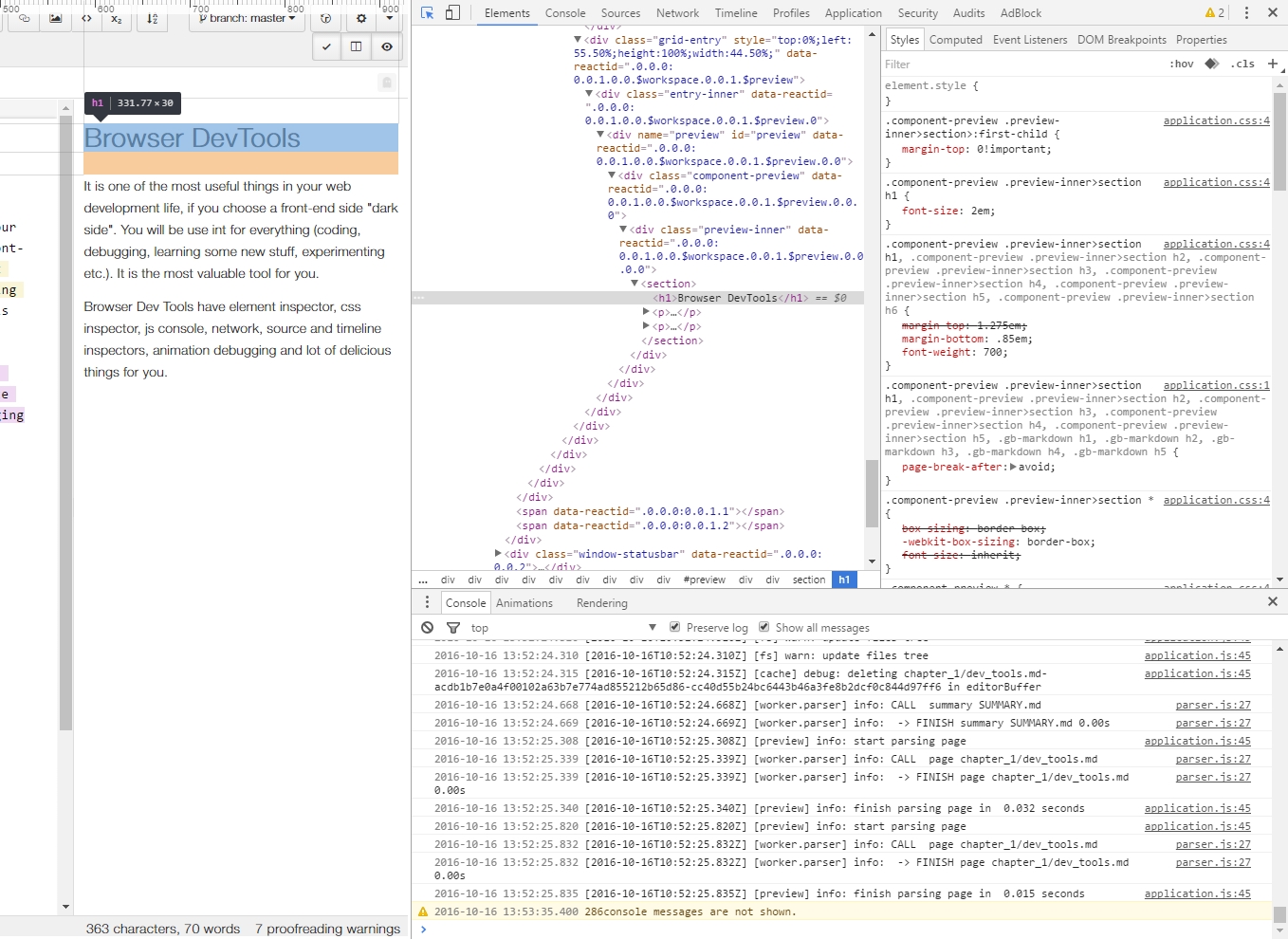
Browser Dev Tools have element inspector, css inspector, js console, network, source and timeline inspectors, animation debugging and lot of delicious things for you.
Element inspector

CSS inspector
- Js console